Enable comments using staticman v3
This post is about how I enabled staticman on this github pages site powered by Minimal Mistaks as remote theme.
I tried follwoing the Getting Started guide but unfortunately it is a bit out of date, so my initial try at setting up comments did not work. Here is what finally worked for me follwing the same structure as Getting Started, so I am writting incase someone else may find it useful.
Step 1. Add Staticman to your repository
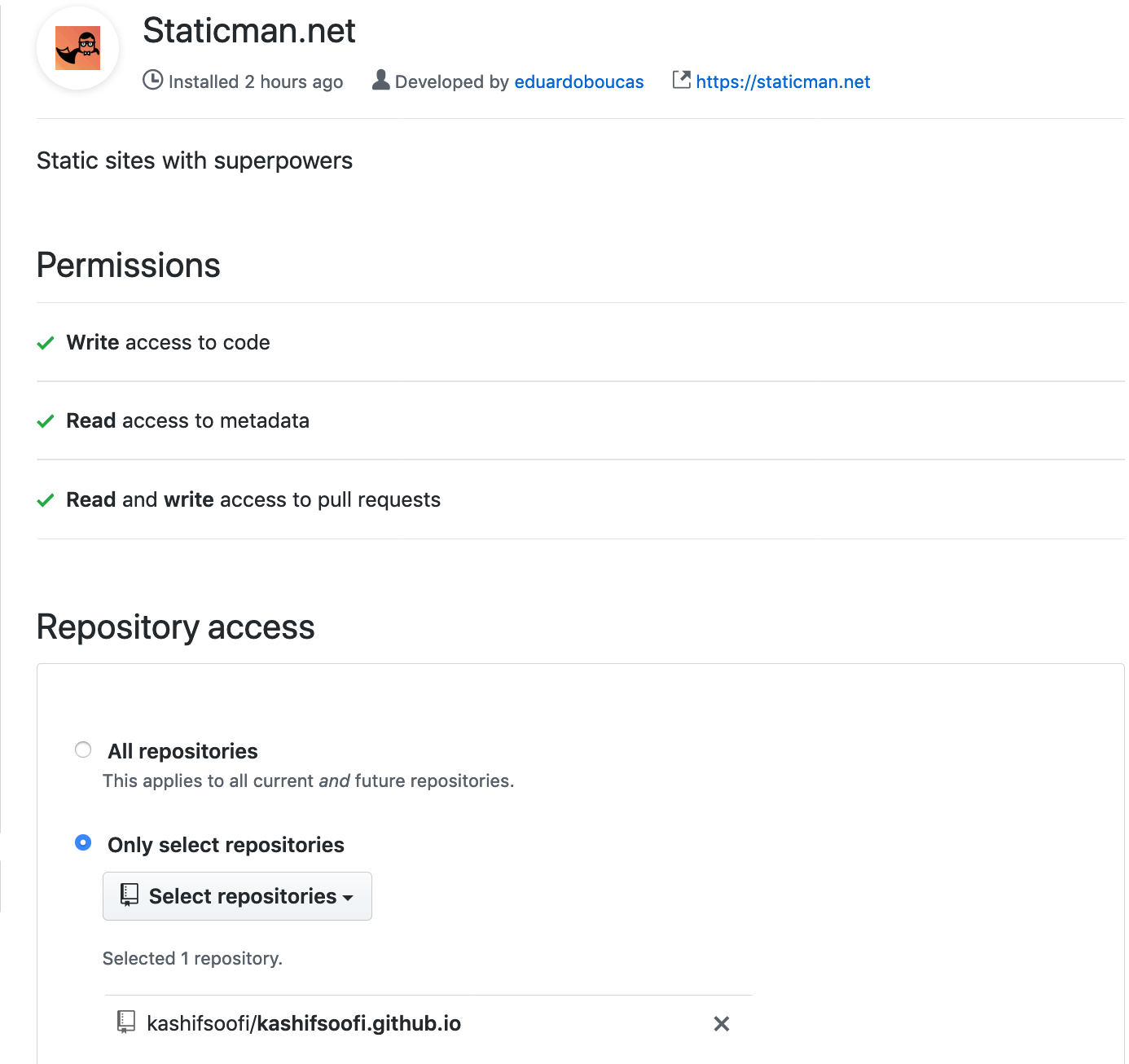
Staticman need push access to the repository of the site we want to enable comments for. For GitHub, Eduardo Bouças has developed a GitHub App named Staticman.net. For some reason this app is not searchable through GitHub Marketplace, so you have to visit the app page https://github.com/apps/staticman-net and install it, you can configure it to enable only access to site repository that you want to enable comments for. In my case it was my personal GitHub pages repository.

Step 2. Create a configuration file
There is nothing to add from me. I will just quote the original author to save redirection.
I will look for a staticman.yml file in the root of the repository, where various configuration parameters will be defined.
You can use the sample config file as a starting point and check the available configuration parameters for more information.
Step 2.1. Enable staticman comments in Minimal Mistakes
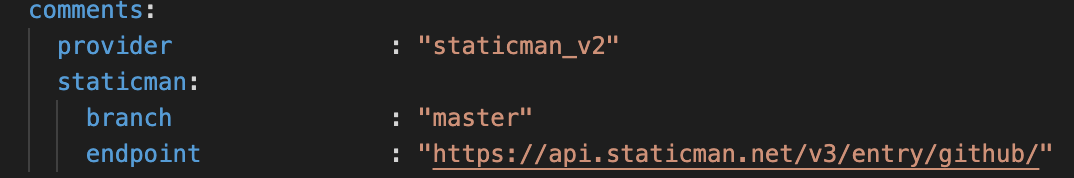
Update _config.yml to set comment provider to staticman_v2 and update branch and endpoint under staticman node.

Please also make sure your repository value is also set correctly in _config.yml file.
repository: # GitHub username/repo-name e.g. "mmistakes/minimal-mistakes"
Step 3. Hook up your forms
No change needed as I am using Minimal Mistaks as theme.
Step 4. Approve entries (optional)
Again no change from Getting Started Step 4.
That’s it, happy commenting.
References
In no particular order
staticman
Minimal Mistaks
spinningnumbers.org
How to Enable Staticman v3 on Minimal Mistakes
And many more

Comments
legends2k
For staticman to setup, did you need gitment or utterances setup or it just works independently?
Leave a Comment
Your email address will not be published. Required fields are marked *